こんにちは!”さらぱん”です。
ブログを始めて9か月以上経過しましたが、「ページ読み込み速度」が重要だと肌で感じるようになりました。
- ページ読み込み速度の重要性がわかる
- SWELLのページ読み込み速度が速いことがわかる
- SWELLの設定方法がわかる
ページ読み込み速度の重要性
もっとたくさんの方にブログを読んでもらいたいと思うと、検索上位に表示されないとなかなかアクセス数は増えません。
検索上位に表示されるためには、記事の質、記事のオリジナリティ、キーワード選定だったりと様々な要素があります。
一方で、検索上位に表示されるためには競合サイトよりも「読み手ファーストな記事」を書くことが重要となります。
検索上位になかなか表示されにくいという状況の中で、ブログを始めたばかりの方が検索上位に表示されるためには、記事の質、記事のオリジナリティを上げることが必要になります。
でも、もっと簡単に検索上位に表示させたいのが人間の欲です。
検索上位に表示させる要素の1つが、ここで紹介する「ページ読み込み速度」です。
「ページ読み込み速度」は、公式サイトであるGoogle検索セントラルでも明言されています。
しかし、勘違いして欲しくないのは、「ページ読み込み速度が速い≠検索上位になる」ということです。
分かりやすく言うと、記事の質、記事のオリジナリティは加点方式であり、ページ読み込み速度は減点方式だと思ってください。
記事の質、記事のオリジナリティが高くなれば、当然検索上位に表示されやすいですが、他に同レベルの記事が存在した場合、比較される要素の1つが「ページ読み込み速度」です。
例えるなら、テストで100点満点の解答をしているのに、名前が書いてなければ0点ですよね。
実際、記事は0点になりませんが、損していたらもったいないですよね。
SWELLを使ったページ読み込み速度の結果
これまで述べたように、ページ読み込み速度の重要性を理解いただけたはずです。
それでは、SWELLを使ったらどのくらい良くなるの?という疑問に答えていきます。
JINを使ったページ読み込み速度の結果
まず、以前使っていた「JIN」を使ったページ読み込み速度の結果です。
モバイルのページ読み込み速度が71点です。
合格点は90点以上ですので、71点は不合格です。
ここで注目したいのが、JINで速度アップの取り組みをいくらやっても合格点に達しないということです。
JINで何も設定しないと、ページ読み込み速度は50点以下になることもしばしばありました。
速度アップの取り組みの中で、不要なJavaScriptをOFFすることでページ読み込み速度が改善します。
しかし、私は必要なJavaScriptまでOFFにしたみたいで、Googleから警告メールが来るようになりました。

正直、ブログ初心者にはページ読み込み速度を向上させるのは難しい
SWELLを使ったページ読み込み速度の結果
今回「SWELL」に切り替えたときのページ読み込み速度の結果です。

モバイルのページ読み込み速度が93点です。
合格点は90点以上ですので、93点は合格です。
ここで注目したいのが、プログラムをいじらなくてもこの速度がでる点です。
SWELLの基本設定をいじるだけで、ページ読み込み速度が90点以上になる
これなら、ブログ初心者でもできると思いませんか?
ページ読み込み速度の測定方法
自分のサイトの読み込み速度がいくつなの?と気になったかと思います。
測定方法はシンプルです。
- 下記サイトにアクセスして、自分のサイトのURLを入力する
- “分析”を押す
- しばらく待つと、結果が表示される
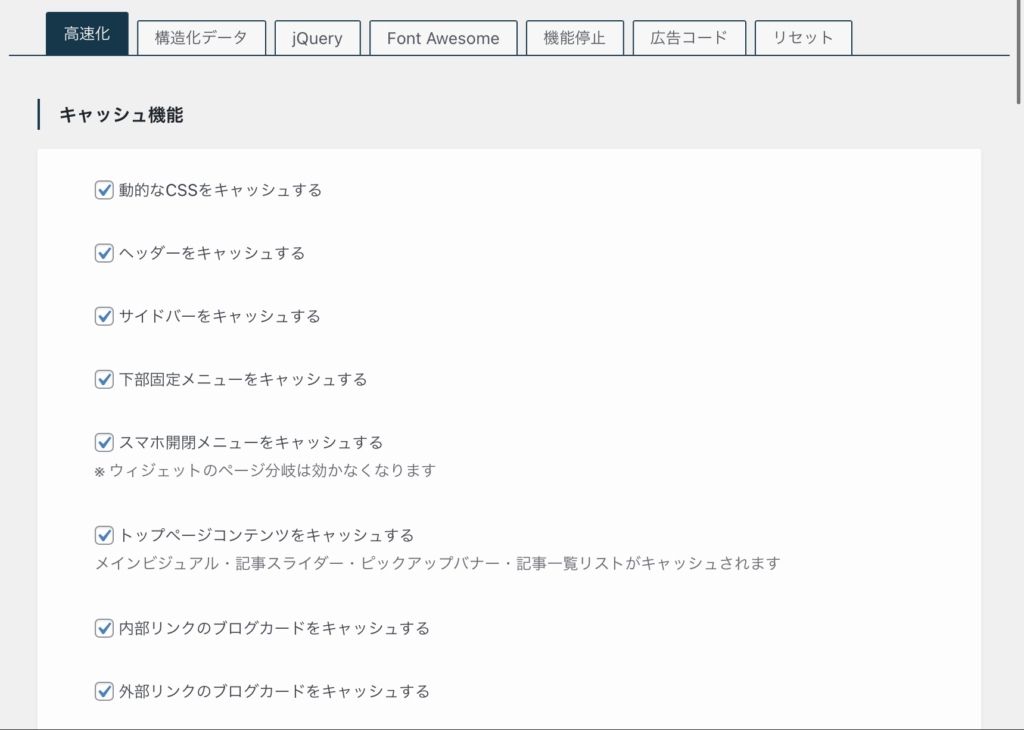
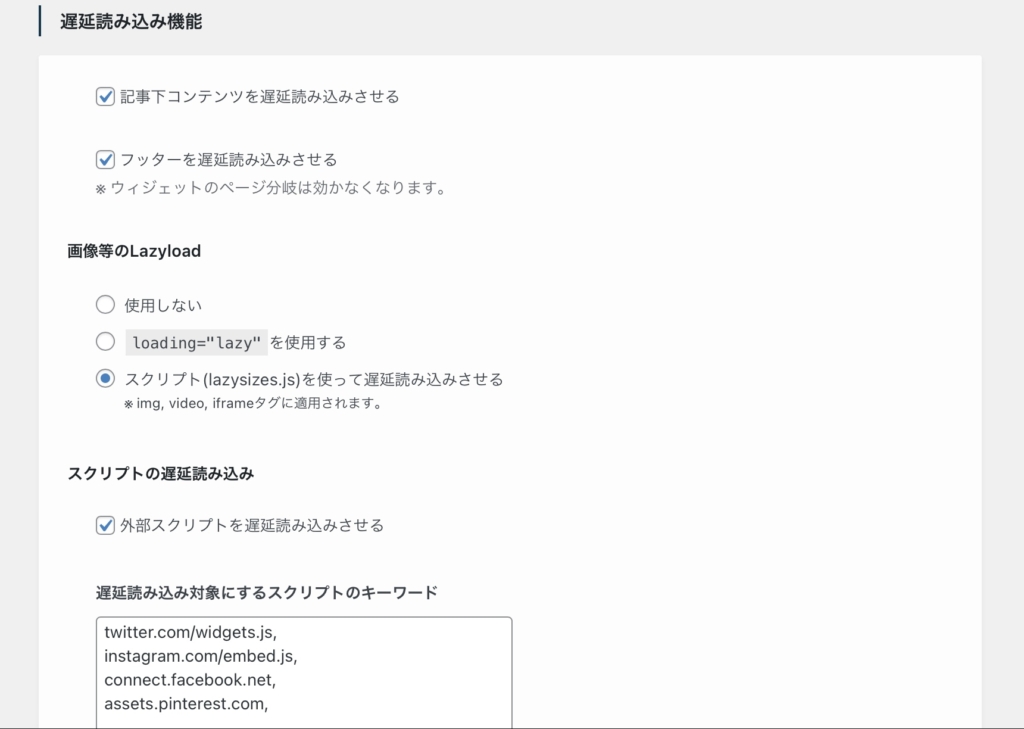
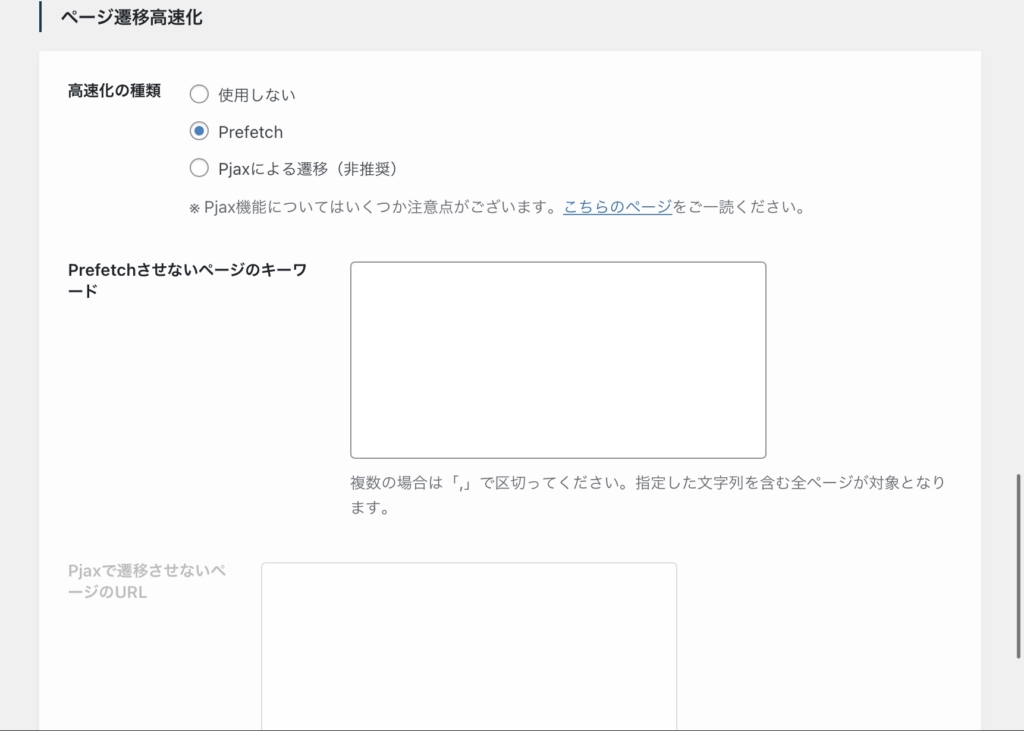
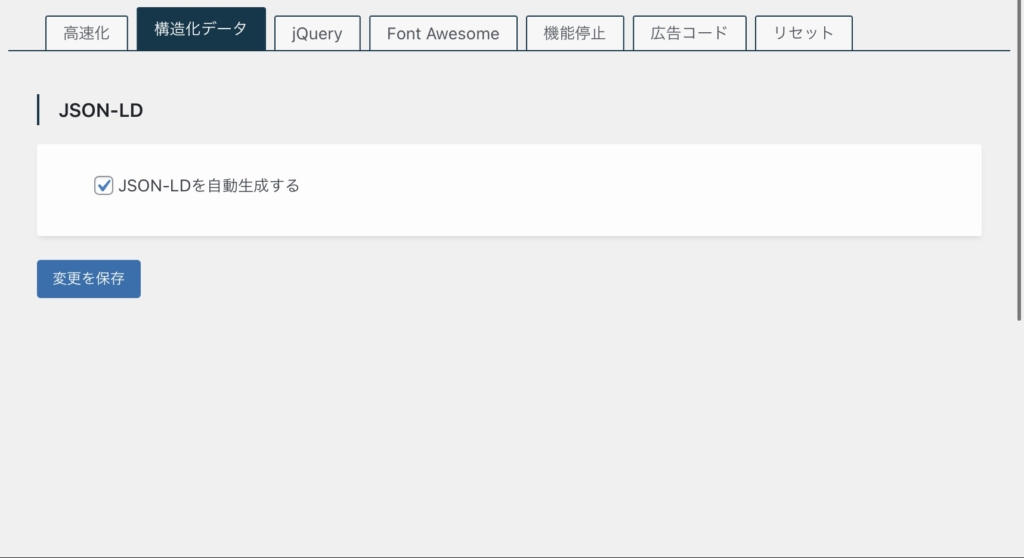
ページ読み込み速度を速めるためのSWELL設定
SWELLを買って、デフォルト設定のままでは高速化されてません。
下記のように設定することで、ページ読み込み速度が90点以上を狙えます。
ここで気を付けてもらいたいのは、下記の設定がベストとは限らないということです。
私は、合格点が取れればそれでいいと思っていますので、そこはご了承ください。
高速化




構造化データ

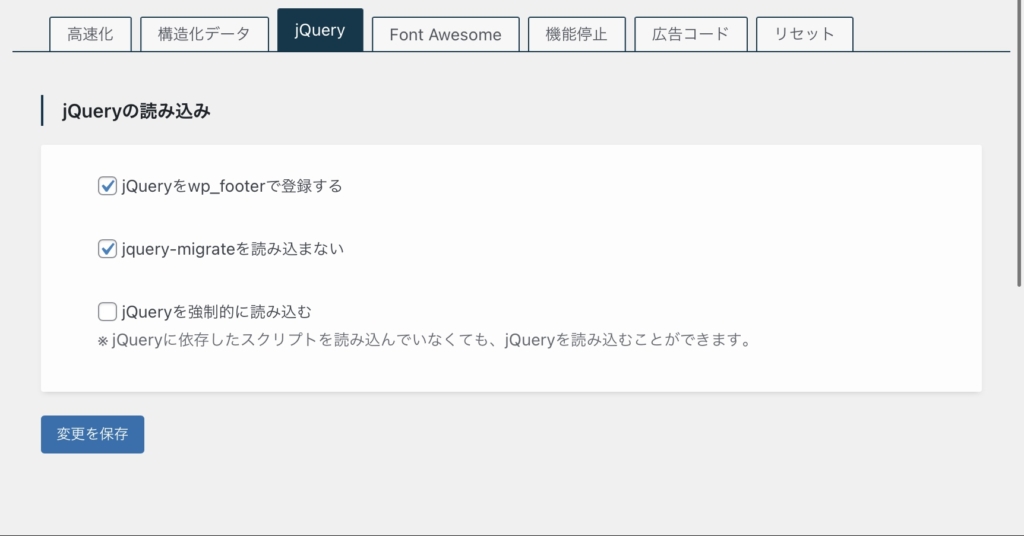
jQuery

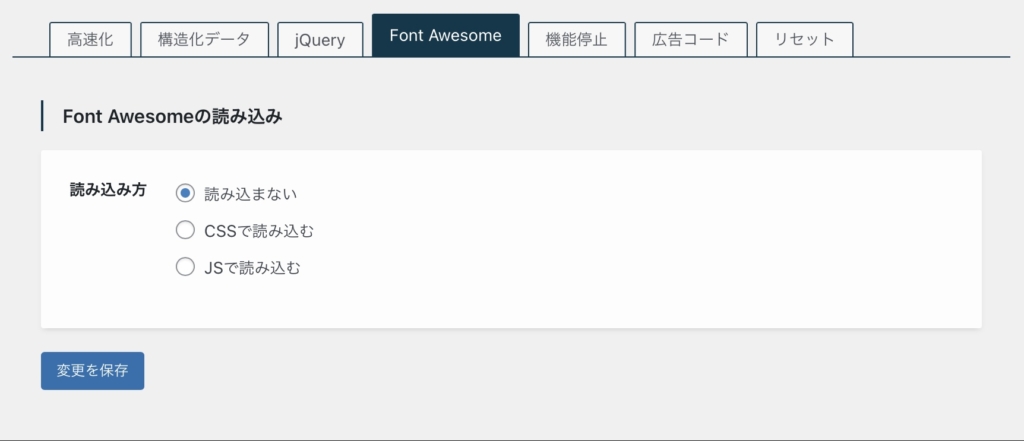
Font Awesome

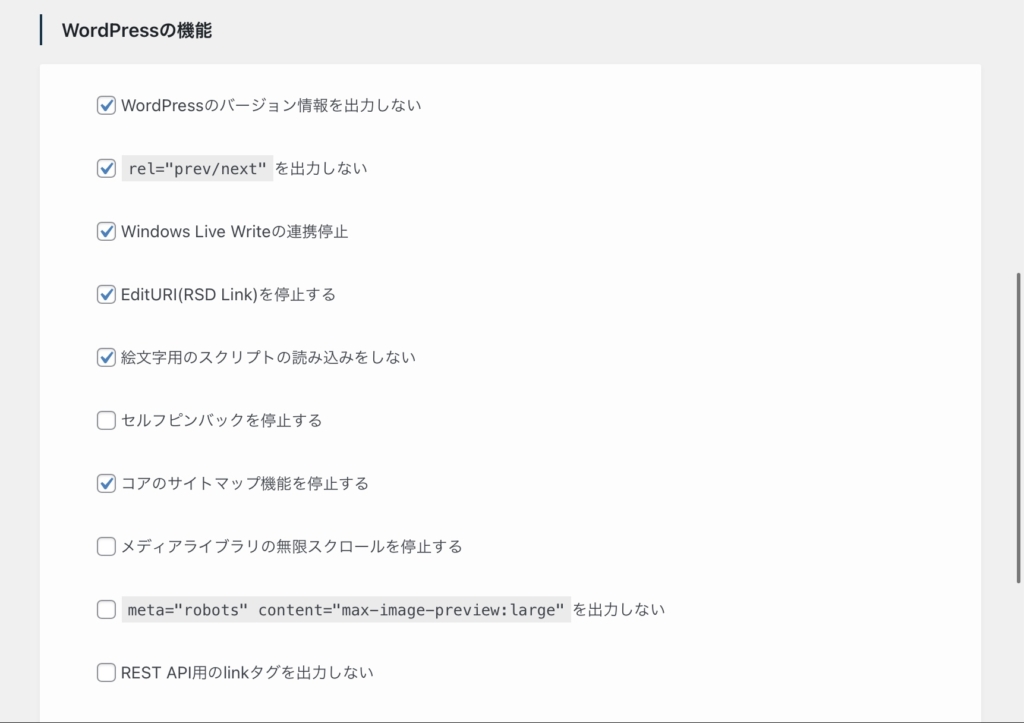
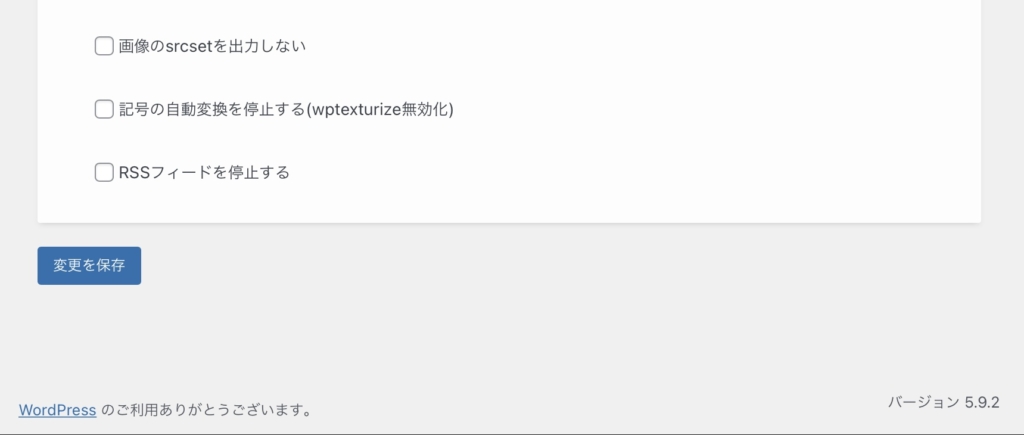
機能停止




リセット

高速化できる代わりにデメリットもあります。
高速化の設定はWordPressのテーマカスタマイズで画像などを変更するとすぐに反映されません。
そんな時は、上記の「キャッシュのクリア」をやってくださいね。
SWELLを使うことで簡単にページ読み込み速度を向上できる
いかがでしょうか?
以下の3つが理解いただけたはずです。
- ページ読み込み速度の重要性がわかった
- SWELLのページ読み込み速度が速いことがわかった
- SWELLの設定方法がわかった
ページ読み込み速度が遅くて困っている方がいましたら、「SWELL」をオススメします。
\あなたのブログがオシャレになる/
\ブログって楽しいよ/


コメント